こんにちは、スケです!
前回の記事でもお伝えしたように、
ヤフオク!で商品を売れやすくするには
掲載写真をキレイに見せることが非常に重要となります。
今回は、無料で画像の加工・編集が出来るツール
『PhotoScape』の使い方について詳しく解説していこうと思います。
コンテンツ
PhotoScapeのインストール方法
まずPhotoScapeをお使いのパソコンにインストールしていきましょう。
※Vectorのホームページはこちら
『ダウンロードはこちら』をクリック。

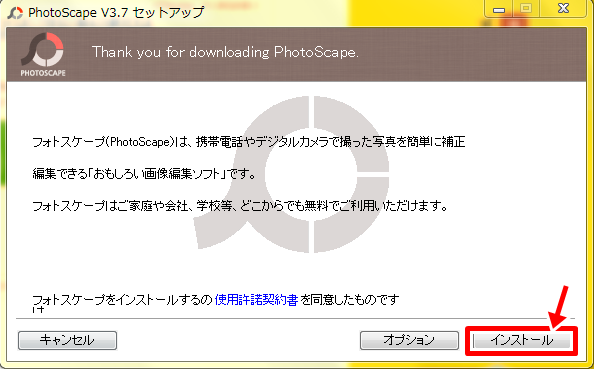
セットアップ画面が出てきますので『インストール』をクリック。

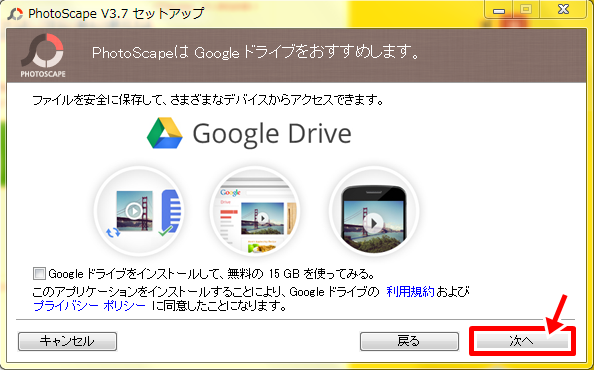
『Googleドライブ』の選択画面が出てきますが、お好みで選択して下さい。
※『Googleドライブ』の使い方についてはこちらを参考にしてください。
『次へ』をクリック。

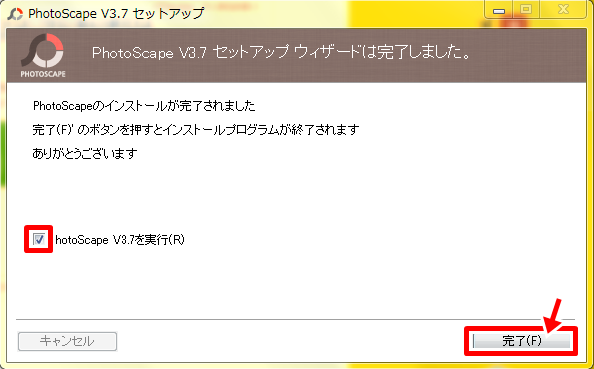
「PhotoScapeのインストールが完了されました」
と表示が出ると思いますので、
『PhotoScape V3.7を実行』にチェックを入れて、
『完了』をクリック。

これでインストールは完了です!
PhotoScapeの使い方
早速画像の編集について解説していきたいと思います。
このPhotoScape、
なかなかの多機能ツールで色々なことが出来るのですが、
今回は、ヤフオク!の掲載写真の編集のことだけに絞って解説していきますね。
商品画像のサンプルとして、
懐かしの『たまごっち』の撮影画像を数枚用意しましたので、
加工・編集して行きたいと思います(^^)
画像編集の準備
それではお使いのパソコンでアイコンをダブルクリックして
PhotoScapeを開いてみてください。

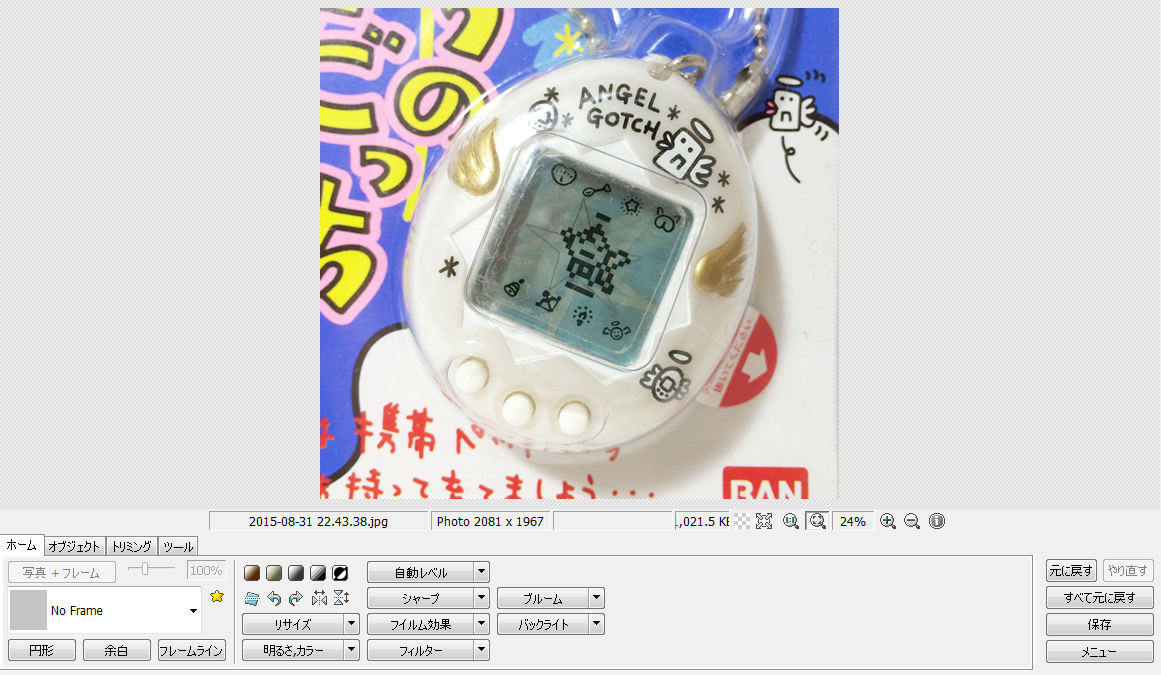
トップページはこのような感じになっております。

一番上にある『画像編集』をクリック。

すると編集画面が表示されると思います。
左上にて、このパソコン内にある画像データを選択することが出来ます。
または画像が入ったフォルダを別に開いておき、
そこから画像をPhotoScapeの編集画面に直接ドロップすることでも編集が可能です。
今回は『たまごっち』の画像が入っているフォルダを選択。

するとその下にフォルダ内の画像が一覧表示されて出てきます。
その中から希望の画像を選択すると、右に大きく画像が表示されます。

画像の切り抜き
まずは撮影した画像を部分的に切り抜く方法です。
切り抜く必要性としましては、
・ある部分を拡大して目立たせたい時。
・余分なところを切り取ってサイズのバランスを調整したい時。
などに利用すると良いでしょう。
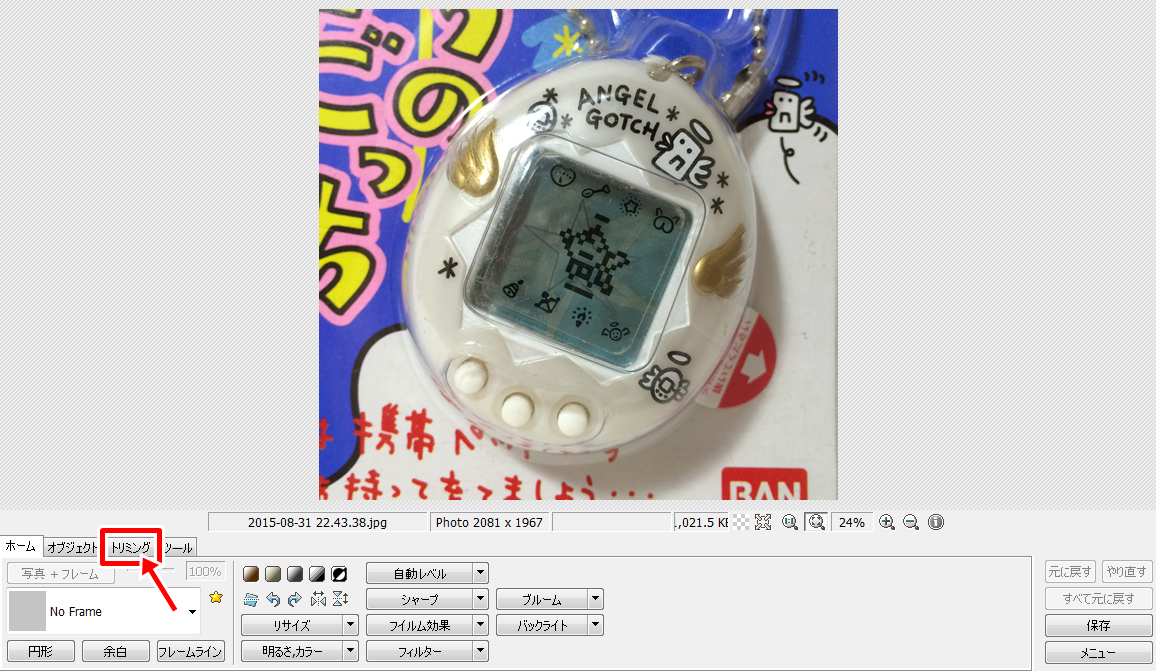
編集画面下にある『トリミング』をクリック。

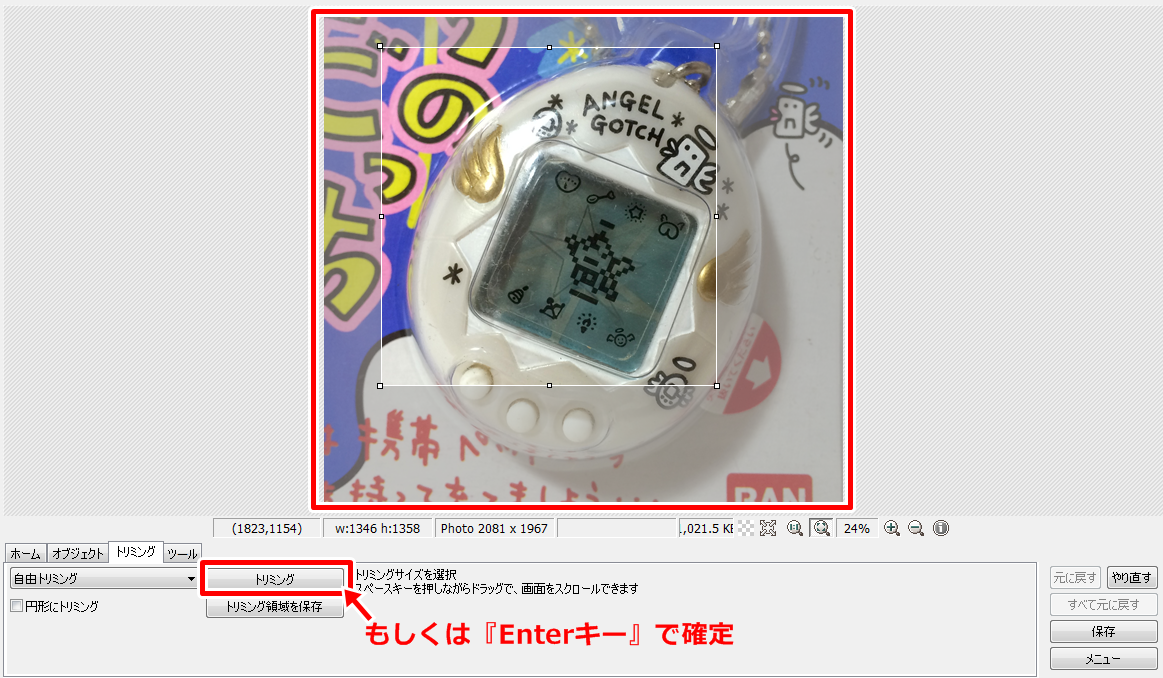
画像の好きなところからマウスの左クリックで引っ張ってみてください。

白い枠に囲まれますので、『Enterキー』もしくは、
『トリミング』をクリックすることで画像の切り抜きをすることが可能です。

画像を明るくする
次に画像の明るさを調節する方法です。
ヤフオク!に掲載する画像は、
違和感のない程度に明るい方が良いです。
かなり商品の印象が良くなりますので、
是非明るさの編集も取り入れてみてくださいね。
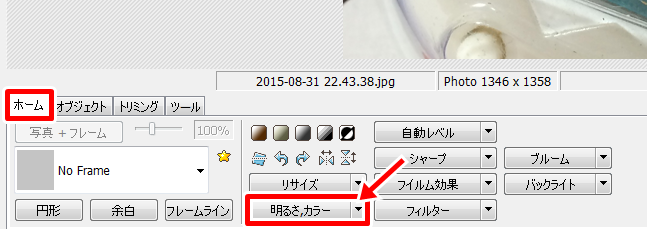
先ほどの編集画面から、『ホーム』をクリック。
『明るさ、カラー』というところを選択してください。

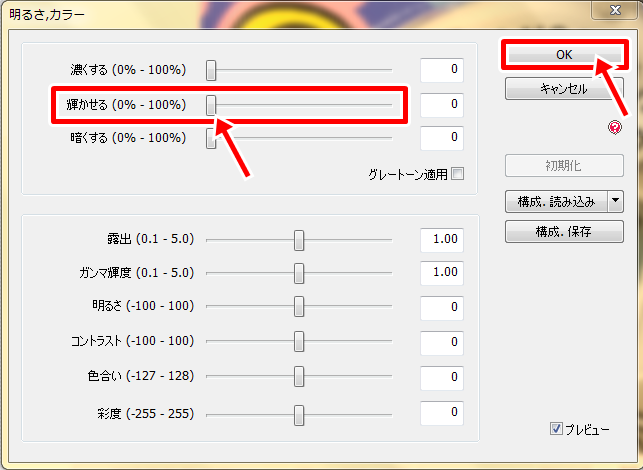
詳細な編集画面が開きますので、
『輝かせる』のところのバーをいじってみてください。
調整すると横の画像に反映されると思いますので、
いい具合の明るさで『OK』をクリックで完了です!


画像の保存方法
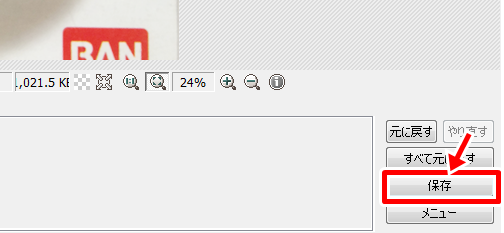
最後に編集した画像を保存するには、
右下の『保存』をクリックしてください。

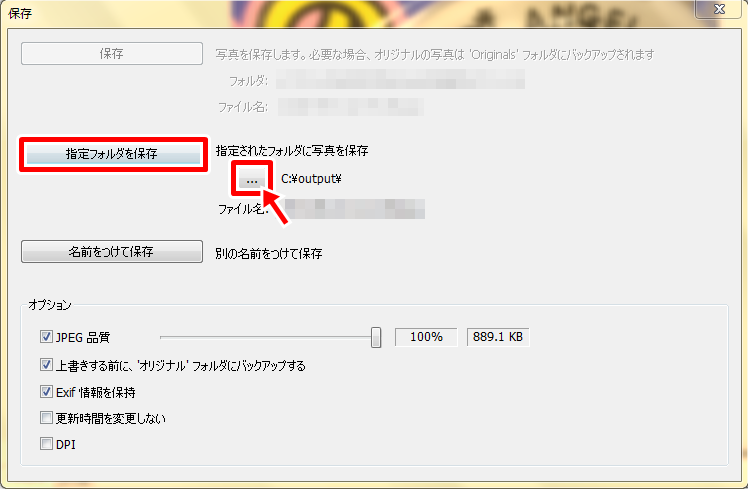
『指定フォルダを保存』では、
『…』をクリックすることで希望するフォルダを選択して保存することが出来ます。

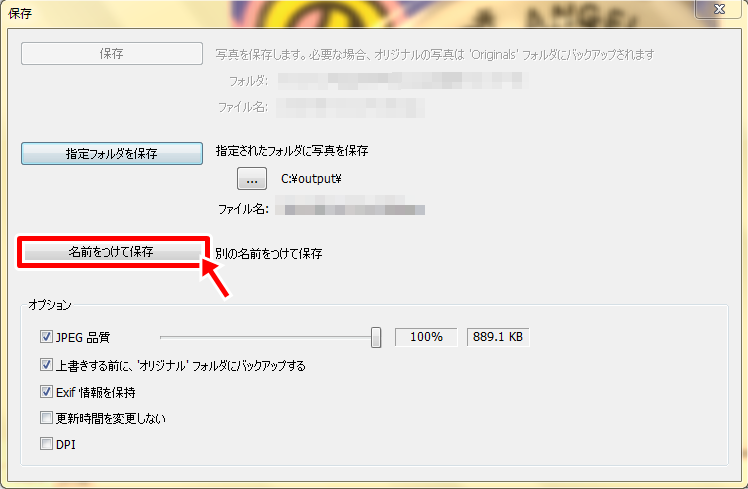
名前を変更して保存する場合は、
『名前を付けて保存』をクリックしてください。

以上です。
画像の編集については最低でも、
・切り抜き
・明るさ調節
この2点はPhotoScapeを使って編集してから、
ヤフオク!に画像を掲載するようにしてくださいね。
直感的に操作が出来るツールですので、
色々と触っていたらそこまで時間もかからず慣れていくはずですよ!
今回の内容は以上となります!
記事の内容でご不明点、
質問等ありましたらお気軽にお問い合わせください(^^)
それでは最後までお読みいただきありがとうございました!




コメントを残す