こんにちは、スケです!
今回は、現在僕がメインとして利用している無料のHTML作成ツール、
『即売くん』のインストール方法と、
使い方について解説していこうと思います。
もう一つ紹介しているHTML作成ツールについてはこちら
コンテンツ
即売くんのインストール方法
まず即売くんのトップページを表示してください。
右にある『ダウンロード』をクリック。

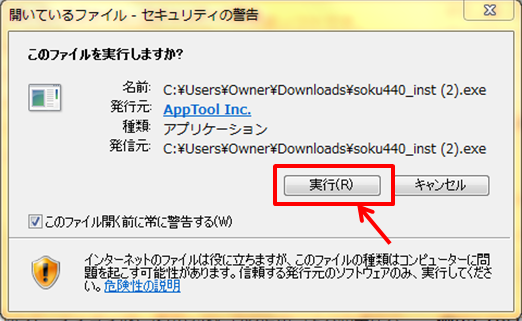
セキュリティの警告が出てきますので『実行』をクリック。

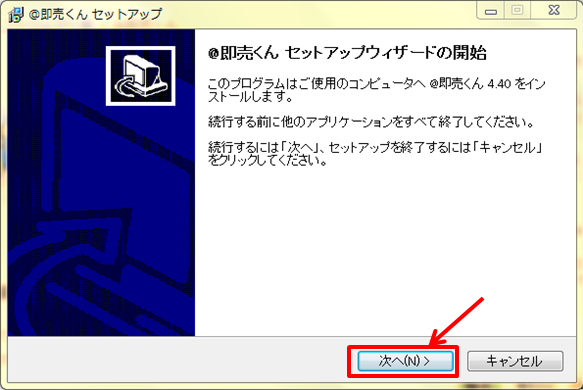
即売くんのセットアップウィザードが開きますので、『次へ』をクリック。

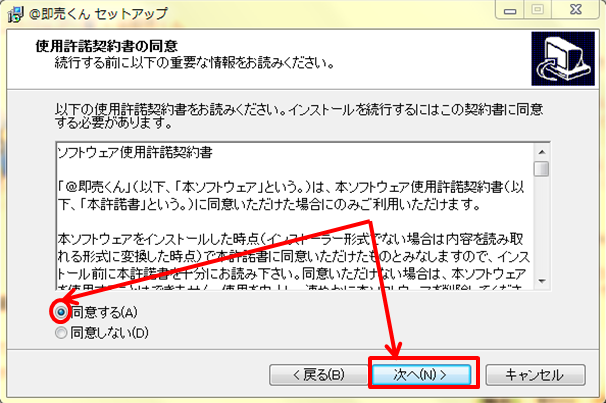
『同意する』にチェックを入れていただき、『次へ』をクリック。

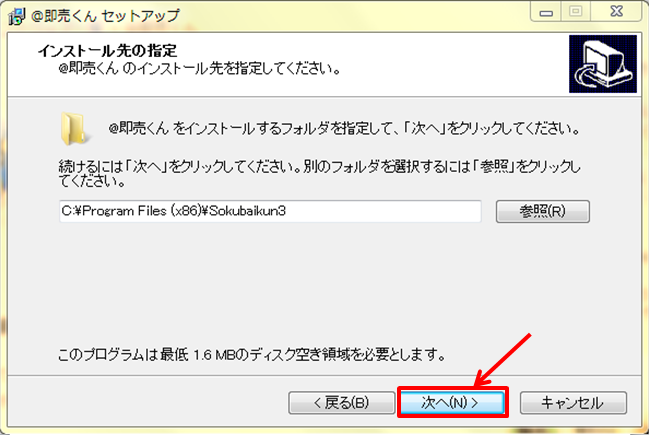
インストール先を選択しますが、
『Program Files』のままで特に問題はないかと思います。
『次へ』をクリック。

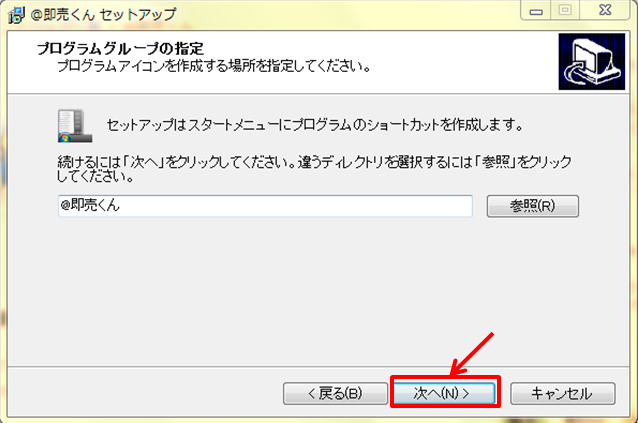
スタートメニューにショートカットを作成するかの確認です。
そのまま『次へ』をクリック。

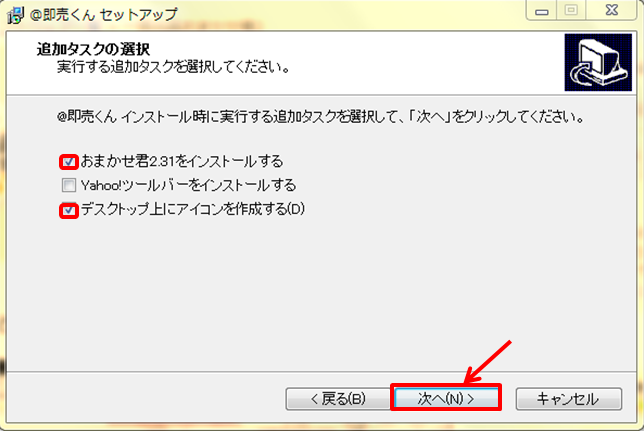
僕の場合は画像の通りチェックを入れていきました。
『次へ』をクリック。

追加タスクの選択で『おまかせ君2.31』とありますが、
入れておいても特に問題はありません。
これも便利なツールとして十分活用出来ますが、
今回は即売くんのインストール方法と使い方に絞って解説していきますね。

ではこの画像の通りに表示されれば、
無事インストールは完了です。
先ほどの『おまかせ君』にチェックを入れていた場合、
この後設定ウィザードが自動で開きますが、
即売くんとほぼ変わらない進め方ですのでインストールを進めて行きましょう!
インストールが完了すると、自動で即売くんが開くと思いますので、
このまま使い方を詳しく解説して行こうと思います。
即売くんの使い方
即売くんが自動で立ち上がりましたでしょうか?
もし立ち上がってなければ、
デスクトップに即売くんのアイコンがあると思いますので、
ダブルクリックして開いてみてください。

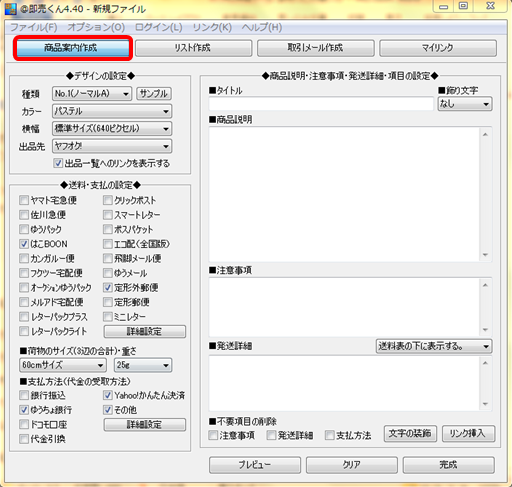
ではトップ画面から見ていきましょう。
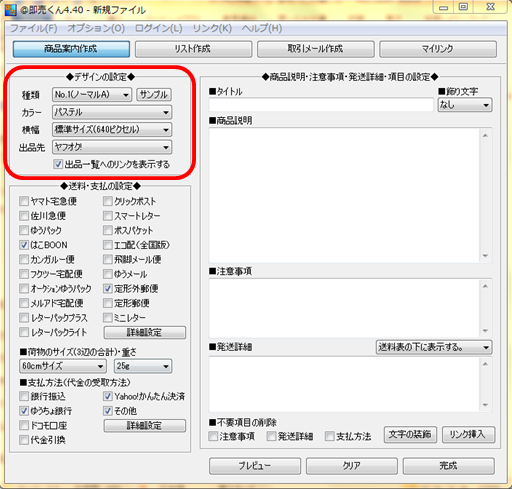
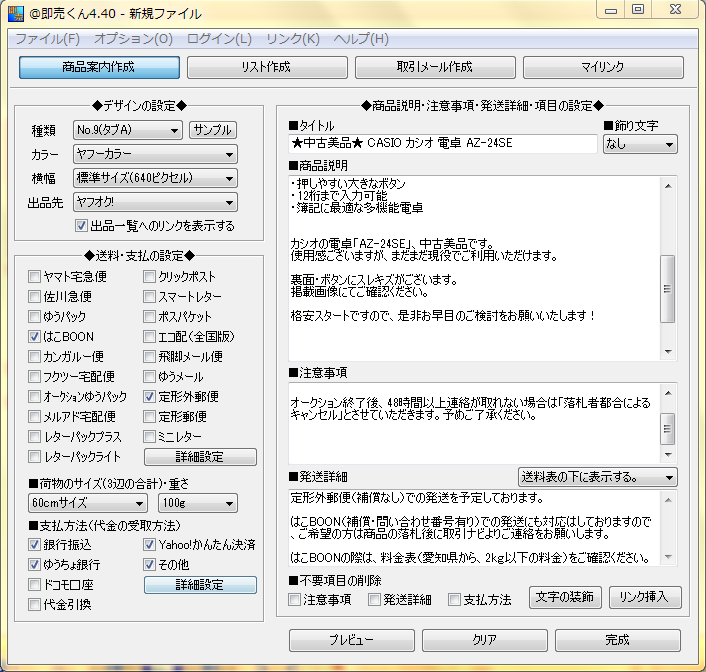
左上の『商品案内作成』のタブをご覧ください。

ヤフオク!出品ページに貼り付ける『HTMLコード』を発行するために、
デザインの選択と商品情報を入力していきます。
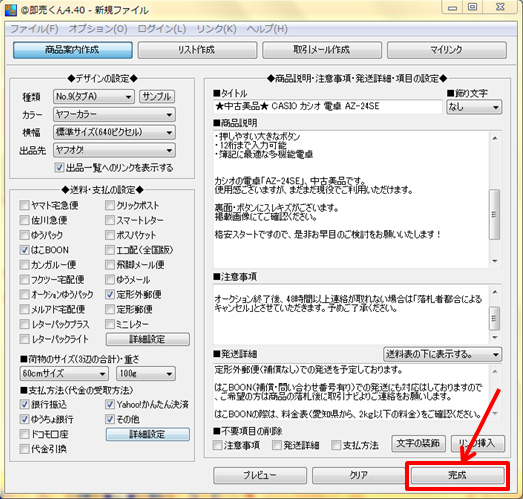
デザインの設定

・種類、カラー …
12種類×24色の288パターンから好きなデザインを選択可能です。
『サンプル』をクリックすることで、
全てのデザインを確認することが可能です。
・横幅 …
標準サイズ(640ピクセル)で問題はありませんが、
お好みで変更してみてください。
・出品先 … ヤフオク!のままでOKです。
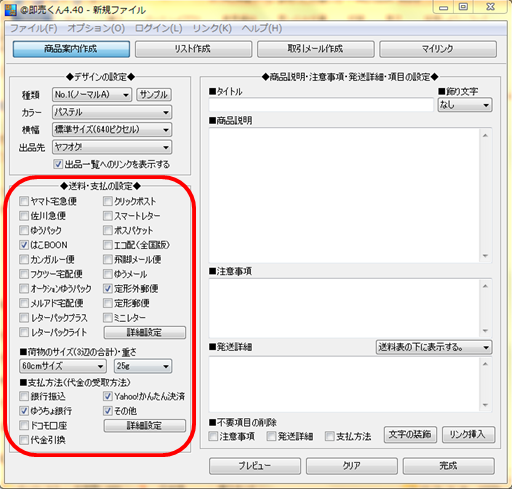
送料支払いの設定

19種類の発送方法からチェックを入れることで、
選択した発送方法の料金一覧が発送詳細に自動で表示されます
『全国送料一律』で発送したい場合は、
何もチェックを入れないことで、
料金表を載せることなく利用することが出来ます。
後は、
・荷物のサイズと重さ
・支払方法
を選択することで、商品ページに反映されていきます。
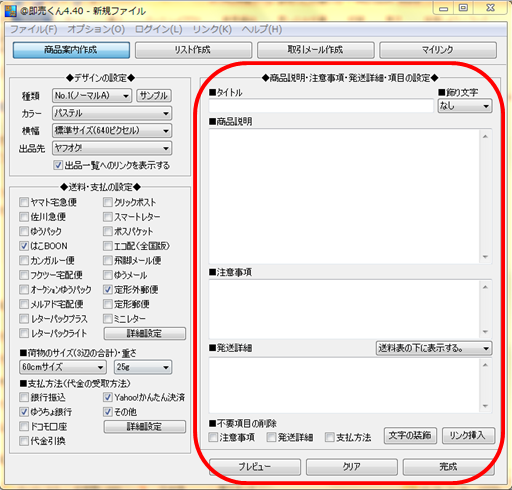
商品説明・注意事項・発送詳細・項目の設定

こちらに出品する商品の情報を入力していきましょう!
一番下の『不要項目の削除』にチェックを入れることで、
必要ない項目の削除も可能です。
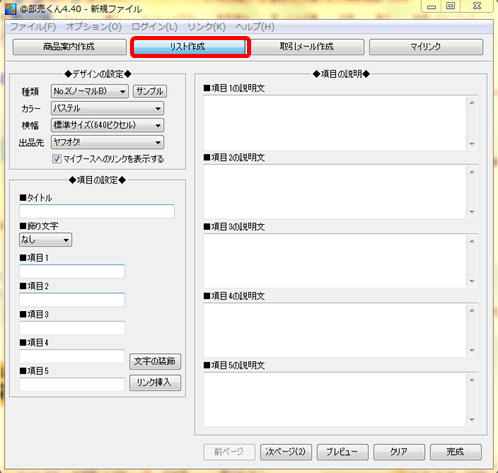
次に『リスト作成』のタブについてです。

先ほどの商品案内作成の項目内容を、
自分のオリジナルな内容で作成することが可能です。
5つまで項目作成が出来ますので、
よりオリジナリティを求める方は是非お試しくださいね!
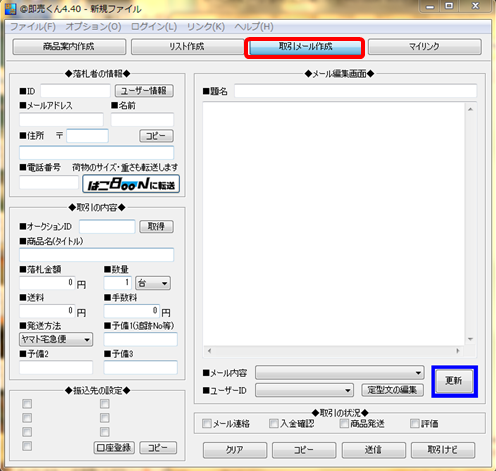
次に『取引メール作成』のタブについてです。

こちらを利用することで、
ヤフオク!の取引ナビ上で、
落札者へ連絡する『取引メール』を作成することが可能です。
一昔前のヤフオク!では、商品が落札されたら出品者の方から、
「落札ありがとうございます!名前・ご住所等のご連絡お待ちしております!」
などといったメッセージを送ることから取引がスタートしたものですが、
今のヤフオク!では、『取引ナビ ベータ版』という新システムの導入により、
出品者からの初回メッセージは不要な雰囲気になってきています。
より上質な出品者を目指すのであれば、
落札者への取引メールなどの細かな作業も
まだまだ取り入れていくべきだと僕は思います(^^)
ヤフオク!販売ではいろいろとお世話になる
『はこBOON』にも対応していますし、
住所など登録しておくことで割と簡単に、
しっかりとした内容の取引メールが作成されますので是非お試しください。
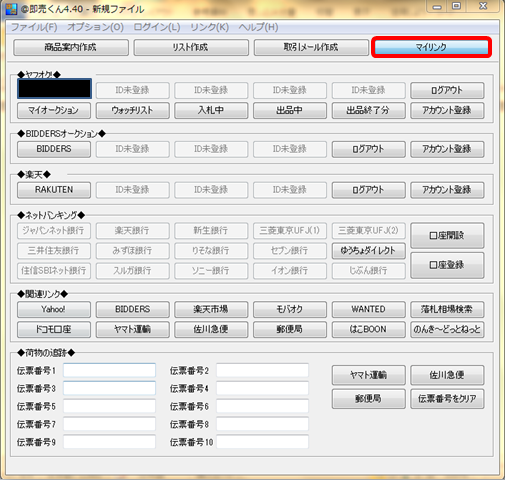
最後に『マイリンク』についてです。

様々なリンクが用意されており、
事前に登録しておくことで『わずか2クリック』で簡単に
ログインすることが可能です。
中でも、
『Yahoo!ID』と『ネットバンク』
以上は是非登録しておいてくださいね。
それでは商品案内作成に戻り、
一つ例としてテンプレートを作成してみましょう!
オークファン出品テンプレートの使い方でも登場した、
例として僕が普段愛用している電卓を販売してみようと思います。
(愛着あるので絶対売りません 笑)

この様に、項目の入力が完了しました!
今回は『No.9タブA』というデザインで、
カラーは『ヤフーカラー』を選択。
送料には『定形外郵便』と『はこBOON』にチェック、
支払い方法には、
『銀行振込』、『Yahoo!かんたん決済』、『ゆうちょ銀行』
と選択しました。
一番下の『プレビュー』で内容を確認することが出来ます。

内容に間違いがなければ『完成』をクリック。

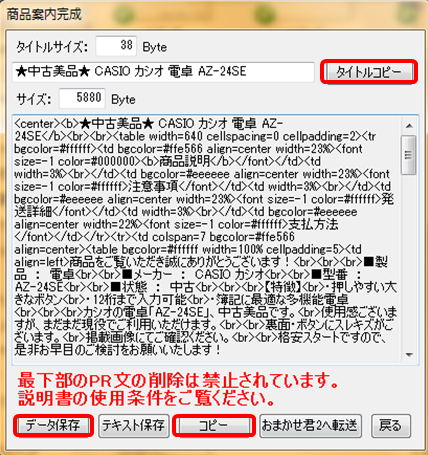
すると隣に二回りほど小さなページが開かれます。

下の項目『データ保存』では、
今回作成したデータを保存しておくことが出来ます。
一度販売した商品を、
リピートして販売したい場合などに便利ですね(^^)
真ん中の『コピー』をクリックすることで、
上にあるHTMLコードがコピーされます。
あとはヤフオク!の出品ページ作成時に貼り付ければ完了と言うわけです。
ヤフオク!出品ページ作成画面
それでは、先ほどコピーしたHTMLコードを、
ヤフオク!の商品説明欄に貼り付けていきたいと思います。
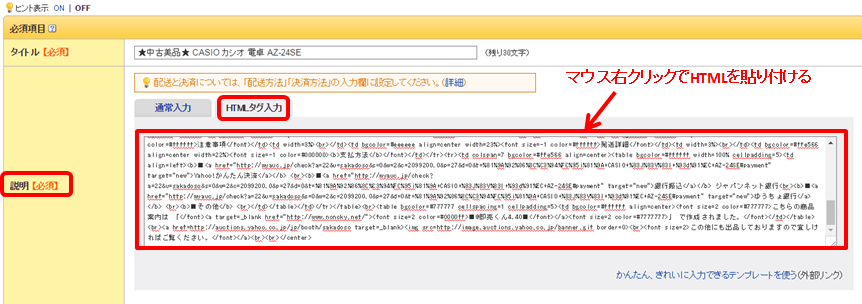
ヤフオク!出品ページ作成画面で、
『説明』の『HTMLタグ入力』を選択後、
白枠の部分にマウス右クリックで貼り付けるか、
『Ctrl+V』で貼り付けを行ってください。

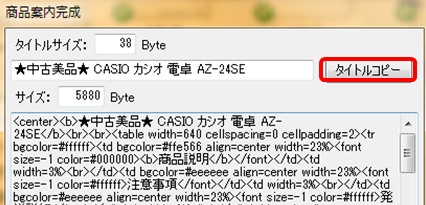
また即売くん側の『タイトルコピー』をクリックして貼り付けることで、
タイトルの入力も省略することができます。

以上で即売くんの使い方に関する解説を終わります。
お疲れ様でした!
テンプレートのデザインも複数種類がありますので、
見易さや個性を出す為に色々と試してみてくださいね。
今回の内容は以上となります!
記事の内容でご不明点、
質問等ありましたらお気軽にお問い合わせください(^^)
それでは最後までお読みいただきありがとうございました!




コメントを残す